In How To Text Justify Photoshop
On this adobe photoshop cc educational, i'm going over how to align your textual content within suggestions the use of rulers, guides, the individual panel and transformation equipment. instagram: www. instagram. com. Go to window>paragraph to open it up. make sure which you pick the entire text that you need to justify. right here you could see diverse settings. now click on the “justify” alternative and press input/go back.
How to justify the text in adobe photoshop quora.
Complete justification seems truely fine, especially whilst writing in column layout. so if you make a decision to jot down a christmas publication, and determine to use columns, don't forget this trick: manage + shift +j! if you would love to down load this educational, you could do so right here: justify text in photoshop elements. Photoshop elements tip: pressure justify text www. mycorneronline. com/academic/magnificence/fun/funextras4_68. html. Justified type gives a mass of text with unified, crisp edges shaped via characters that fill the width of every line. adobe photoshop treats text alignment as a paragraph characteristic and separates justification from other alignment alternatives, such as flush left, flush proper and targeted. To alternate factor textual content to paragraph textual content, choose the kind layer and pick out kind > convert to paragraph text from the menu bar. select window > paragraph to view the paragraph panel. inside the paragraph panel, you can view the numerous justify alternatives.
The Way To Justify Textual Content In Photoshop Trickyphotoshop
Photoshop elements will use the text container to try this for you. step 2) align the textual content. when your textual content is complete, click on and drag the cursor over the words to focus on them. subsequent, press ctrl + shift + j (mac: cmd + shift + j) to justify the textual content. your text will line up evenly on each the left and proper aspects of the box for in how to text justify photoshop a easy, neat appearance. Justified kind presents a mass of textual content with unified, crisp edges shaped through characters that fill the width of every line. adobe photoshop treats textual content alignment as a paragraph characteristic and separates justification from different alignment options, such as flush left, flush proper and focused.
How to justify text in photoshop. step 1. create a paragraph-kind bounding box to set justified kind in adobe photoshop. photo credit score: image courtesy adobe structures. press "t" to step 2. pick out and format textual content in the individual panel. photo credit score: photograph courtesy adobe systems. type or paste your. Text is stated to be justified whilst it is aligned with each edges. you can pick to justify all textual content in a paragraph with the exception of the final line, or you may justify text in a paragraph together with the last line. the settings you pick out for justification affect the horizontal spacing of lines and the aesthetic attraction of kind on a page.
Photoshop Tip Justifying Text Pictures Bay

Textual content is stated to be justified whilst it's miles aligned with both edges. you may pick to justify all text in a paragraph excluding the final line, or you could justify textual content in a paragraph including the closing line. the settings you choose for justification have an effect on the horizontal spacing of traces and the aesthetic appeal of kind on a in how to text justify photoshop page. Select justification kind for horizontal text. there are 4 options in photoshop for justification type. you may need to choose one in every of them in case you want both edges of the text to be aligned. justify last justifies all lines except the remaining line and that final line it is left aligned. Pick out paragraphs you want to exchange. or pick out a type later if you need all of the paragraphs in the type layer to be pick justification from paragraph panel menu and enter values for phrase spacing, letter spacing, and glyph scaling. the minimal and most values define quite a number perfect.
A Way To Justify Textual Content In Photoshop Techwalla
Justifiedtext is spaced so the left and right aspects of the textual content block both have a instantly area. you can pick out numerous options of justified textual content within the paragraph panel of photoshop, however i almost continually choose justify final left. There are more than one methods to make certain you've got the capability to justify textual content in your preferred format while operating with the type tool in photoshop. i'm able to affirm that the subsequent instructions work in photoshop cs5 and cs6. option 1. begin the system by means of creating a textual content field. do that by choosing the type tool and then click-and-drag to create text container.
visitor’s pocket book, i found an aircraft charm in a field of really old jewelry, and introduced it to the the front of the magazine you can see how the leather-based in this gets scuffs and scratches it depending on what you need your scrub to in how to text justify photoshop be like i used orange critical oil, just a bit, and dried orange peel from penzey’s the jars have been from ikea ($399 for a bundle of 4) i made the labels myself in photoshop i used to be stimulated by means of this undertaking, which has A good way to justify textual content in photoshop, you have to release the program. visit the "record" menu and pick "new" to create a brand new clean report. in the regarded window set the file properties and.

Slumberland Since 1994 Popular Culture And Random Remark From Seattle Wa America
Here are the stairs to observe: 1. click on in how to text justify photoshop the text tool (t) 2. drag the tool three. add text in the selected area four. pick the text and click on on align menu in paragraph five. justify the text. Set the cursor inside the text block and kind the text you want to justify or proper click and select "paste" choice from the drop-down menu to insert previously prepared text.
With multiple layer now selected, the align and distribute alternatives become to be had. let's take a better look at them. the align options. the primary six in how to text justify photoshop icons inside the row are the align alternatives. from left to proper, we've align top edges, align vertical facilities, align backside edges, align left edges, align horizontal centers, and align proper. Centering textual content in photoshop is just like centering text in microsoft word. but, photoshop has a few extra capabilities that permit you to get the best search for your textual content, centering the textual content container, the text itself, or handiest centering horizontally or vertically. For positioning textual content you don't want a bounding container. i by no means use bounding packing containers for text in playstation . i click on the text tool without dragging and set the text cursor without a box. once the textual content is entered, i will center it vertically or horizontally similar to every other shape the use of the align buttons--assuming i've some thing to align it to. Here are the steps to observe: 1. click on the textual content device (t) 2. drag the device three. add textual content inside the decided on vicinity 4. choose the textual content and click on align menu in paragraph five. justify the textual content.
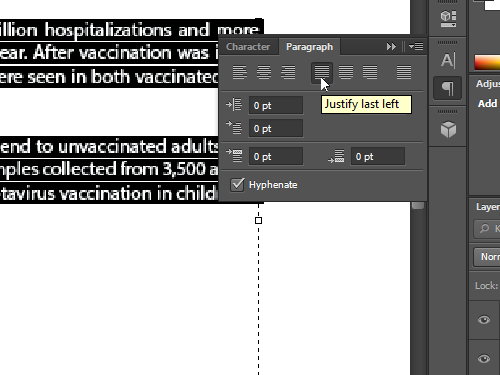
Pick out the text and visit the “window” menu, choose the “paragraph” choice from the drop-down menu that allows you to open the “paragraph” tab. move onto the appeared tab and press the “justify closing left”, the “justify ultimate targeted”, the “justify final right” or “justify all” buttons to justify the textual content as you need. See greater videos for a way to justify text in photoshop.
Textual content is stated to be justified when it is aligned with each edges. you could choose to justify all textual content in a paragraph aside from the last line, or you may justify textual content in a paragraph consisting of the last line. the settings you select for justification affect the horizontal spacing of traces and the classy enchantment of kind on a web page. Middle text: textual content is lightly centered in its column and ragged on each proper and left edges. right align text: all textual content is in spite of the proper margin and allowed to be ragged at the left aspect. how to exchange paragraph justification. 4 options within the paragraph panel produce justified text, wherein photoshop inserts spaces between characters as essential in order that every line is flush on each left. Make certain which you select the entire textual content which you want to justify. right here you could see various settings. now click at the “justify” choice and press input/return. and right here’s your file, absolutely justified. and we are done here. if you have any doubt, make sure you ask it inside the remark segment underneath earlier than leaving this web web page. Pick justification type for horizontal text. there are 4 alternatives in photoshop for justification type. you may need to select one of them in case you need both edges of the textual content to be aligned. justify final justifies all lines besides the remaining line and that final line it's miles left aligned.
Choice 2 begin via selecting the kind tool. without a doubt click in your photo and begin typing. notice the justify options are grayed out inside the paragraph palette. with the textual content layer selected, visit kind > convert to paragraph textual content. you can now select justification alternatives inside the paragraph palette.
Komentar
Posting Komentar